Sahabat blogger, hari ini saya sedikit kaget dengan Tampilan Baru Edit HTML Blogger di dashboard Blogspot saya. Biasa kalau mau edit template Blog Tutorial Campur Aduk, sudah ngga asing lagi dengan popup yang muncul ketika pilih bagian Edit HTML. Tapi hari ini, popup tersebut udah ngga ada dan digantikan dengan tampilan dan navigasi baru di bagian Edit HTML Dashboard Blogger.
Setelah saya coba pelajari, memang tampilan dan navigasi Edit HTML yang baru ini lebih nyaman dan praktis, hanya saja yang disayangkan bagian Expand Widget Templates dan kode CSS nya nggak dimunculkan di Tampilan Baru Edit HTML Blogger yang sekarang. Jadi kalau mau edit CSS harus download dulu templates tersebut, baru bisa ditemukan kode CSS yang sudah tertanam tersebut. Pengecualian kalau kode CSS tersebut baru mau ditambahkan ke template, masih bisa melalui bagian Customize.

Dalam benak saya bertanya-tanya, apakah iya Tampilan Baru Edit HTML Blogger ini sudah fix atau masih Beta..? Berharap di tampilan yang baru ini, ada navigasi khusus untuk menampilkan kode-kode CSS yang ada. Untuk metatags dan javascipt masih muncul di tampilan baru ini, sehingga masih bisa modifikasi bagian metatags seperti Keywords, Deskripsi, dll untuk Markup Template Blogger.
Bagi siapapun sahabat yang sekarang sedang membaca Tampilan Baru Edit HTML Blogger ini, coba di cek apakah Tampilan Edit HTML Blogger punya sahabat juga berubah..?
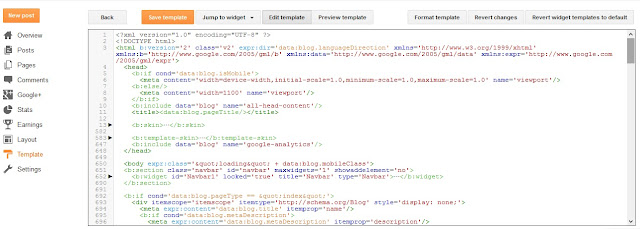
Coba sahabat cek penampakan dari Tampilan Baru Edit HTML Blogger ini;
Login Blogger > Template > Edit HTML
Kalau sahabat udah cek, pasti Tampilan Baru Edit HTML Blogger seperti gambar diatas, dan yang lama ada diatas gambar ini (maksud tampilan lama bukan tampilan klasik ya...). Sayangnya nggak ada navigasi untuk menampilkan kode CSS atau mungkin masih Beta. Walaupun ada, itu hanya sebagian kode CSS yag tampil disana.
Bagi sahabat yang udah coba otak atik, boleh share apabila nemuin update Tampilan Baru Edit HTML tersebut mengenai kode CSS yang sudah tertanam. Kalau untuk menambahkan sih masih bisa dibagian Customize.
Mudah-mudahan bermanfaat info Tampilan Baru Edit HTML Blogger Blogspot ini.
Setelah saya coba pelajari, memang tampilan dan navigasi Edit HTML yang baru ini lebih nyaman dan praktis, hanya saja yang disayangkan bagian Expand Widget Templates dan kode CSS nya nggak dimunculkan di Tampilan Baru Edit HTML Blogger yang sekarang. Jadi kalau mau edit CSS harus download dulu templates tersebut, baru bisa ditemukan kode CSS yang sudah tertanam tersebut. Pengecualian kalau kode CSS tersebut baru mau ditambahkan ke template, masih bisa melalui bagian Customize.

Dalam benak saya bertanya-tanya, apakah iya Tampilan Baru Edit HTML Blogger ini sudah fix atau masih Beta..? Berharap di tampilan yang baru ini, ada navigasi khusus untuk menampilkan kode-kode CSS yang ada. Untuk metatags dan javascipt masih muncul di tampilan baru ini, sehingga masih bisa modifikasi bagian metatags seperti Keywords, Deskripsi, dll untuk Markup Template Blogger.
Bagi siapapun sahabat yang sekarang sedang membaca Tampilan Baru Edit HTML Blogger ini, coba di cek apakah Tampilan Edit HTML Blogger punya sahabat juga berubah..?
Coba sahabat cek penampakan dari Tampilan Baru Edit HTML Blogger ini;
Login Blogger > Template > Edit HTML
 |
| Penampakan Tampilan Lama edit HTML |
 |
| Klik Buat Perbesar Penampakan Tampilan Baru Edit HTML Blogger |
Kalau sahabat udah cek, pasti Tampilan Baru Edit HTML Blogger seperti gambar diatas, dan yang lama ada diatas gambar ini (maksud tampilan lama bukan tampilan klasik ya...). Sayangnya nggak ada navigasi untuk menampilkan kode CSS atau mungkin masih Beta. Walaupun ada, itu hanya sebagian kode CSS yag tampil disana.
Bagi sahabat yang udah coba otak atik, boleh share apabila nemuin update Tampilan Baru Edit HTML tersebut mengenai kode CSS yang sudah tertanam. Kalau untuk menambahkan sih masih bisa dibagian Customize.
Mudah-mudahan bermanfaat info Tampilan Baru Edit HTML Blogger Blogspot ini.
Update:Untuk yang kesulitan mencari kode CSS, bisa lihat cara Menampilkan Kode CSS, Widget dan Script di Interface baru Edit HTML Template Blogspot.
Untuk navigasi, expand widget templates dan kode CSS, setelah dipelajari lebih lanjut ternyata berfungsi sebagaimana mestinya.
Tampilan baru ini lebih praktis dan nyaman, bagi yang ingin edit widget di edit HTML, tinggal klik Jump Widget (pengganti expand widget). Untuk menampilkan keseluruhan kode script, klik Format Template, dan kode CSS terdapat dibagian <b:skin>, klik tanda panah yang berada disamping urutan nomor.
Kesimpulan:
Tampilan Baru Edit HTML ini benar-benar lebih praktis dan nyaman untuk editing HTML, dimana kalau ada kesalahan edit HTML, akan mudah untuk mencarinya, karena terdapat nomor untuk mencari letak kesalahan atau error tersebut.






wah ternyata bener gak ada expand widget template-nya ya sob?
BalasHapussaya jadi bingung nih dengan tampilan barunya :/
semoga saja masih beta.
http://imamhidayat79.blogspot.com/
Betul gan..
Hapuskeknya baru hari ini update nya, soalnya semalam masih tampilan yang lama..
Yups.. mudah2an masih beta, biar lebih nyaman lagi dan useful..
mula2 kukira ada yang salah dengan editan template saya tadi malam,tapi ternyata memang sudah dimodif sama blogger,sempat panik juga,hehehe....
BalasHapusIya gan.. saya jg sempet kaget, dikira ada kesalahan waktu edit2 smlm.. Soalnya wkt itu masih tampilan lama..
HapusHeuheuh.. Mudah2an tampilan edit HTML yang baru ini bisa lebih enak buat otak atik template.
iya,nampaknya lebih enak nih buat edit2an,sudah ada nomornya dan ada menu pilihan ke tempat yg akan di edit.seperti memakai dreamweaver aja gan.cm msh binggung nih cara masukkan css
HapusBener gan... bisa mirip dreamweaver ato notepad ++
HapusKalo mau masukin CSS nya udah ada di bagian costumize, ga usah di edit HTML, tapi kalo mau edit di HTML buka aja bagian kode CSS yang tersembunyinya..
lihat disini gan Menampilkan Kode CSS Tersembunyi di Tampilan Baru Edit HTML
tq gan infonya
HapusSama2 gan, moga bermanfaat dan membantu..
Hapustampilan baru lebih mentap gan.. gk usah expand2... tinggal pencet2 yg tanda panas udah kelihatan semua
BalasHapusYups.. Bener gan, lebih praktis dan nyaman.. Disana ada navigasi jump widget, itu keknya pengganti expand widget..
HapusSetelah dipelajari lebih lanjut lagi, ternyata semua navigasi udah berfungsi sebagaimana mestinya..
Makin keren, enak gan ngeditnya hehe
BalasHapusIya gan.. Makin mempermudah kita buat otak atik template..
HapusKalo dulu ada error di line sekian kolom sekian, rada susah juga, sekarang ga mungkin ribet karna udah ada nomor urutnya.
Happy blogging gan..
ia gan jadi bingung mau ngedit HTML nya,
BalasHapusnyari kode skin pakai ctrl+f gak ketemu gan
Awal2 mgkn masih rada bingung gan, tapi sebetulnya lebih enak tampilan dan fitur yg sekarang.. buat edit-edit jadi lebih gampang..
Hapuskode skin..? maksudnya atau bukan..?
ada kok, coba liat dibagian bawah deket metatags..
klo pake CTRL+F, coba klik dulu Format Template biar kebuka smua sub-subnya..
Kemaren gan kira2 jam 3, tampilan Edit HTML nya berubah, soalnya sekitar jam 11:30 aku masih edit HTML, ku kira karna kebanyakan editing HTML makanya berubah alias merajuk templatenya.
BalasHapusHahahahahahaa...
Soalnya aku mau nambah kolom lagi di bawah header, tapi gak ketemu kode yang gini ]]
karna aku lihat di blog laen ngasi tau gitu caranya.
Hehe
maklum masih newbie.
Tapi sekarang gak tau lg cara buat nambah 2 kotak di bawah header.
Kalo ada waktu, kunjungi balik gan ke blog aku
Lah.. si agan, di reply malah di remove komentnya, revisi dibawah pula.. heuheu..
HapusOh.. pantesan.. dini hari toh updatenya..? hueheuhe.. sama gan, sebelumnya saay jg lagi edit2 dan tampilannya masih yg popup.. tapi pagi2 udah berubah aja tuh fiturnya..
Kode ]]> masih ada kok, cuman di collapse..
Di blog agan kan ada tuh cara2nya buat nambah kolom bawah header.. huehueheu..
Sipp gan..
Thanks kunjungannya..
Karem keren dan simple untuk edit blog nya :)
BalasHapusGan mungkin blogger ngasih model baru kaya gini supaya kita nggak kaget nanti kalo suatu saat ngadepin Dreamweaver untuk pekerjaan menjadi Programming. Lagian ini mungkin juga salah satu tanda kemajuan zaman yang lebih modern lagi. Betul gk sih :D
BalasHapusYa begitulah kira2 gan..
Hapusyang pasti tampilan edit html yang baru ini, lebih ditujukan untuk mempermudah koreksi error ketika edit html. Jadi kalo ada error di line nomer sekian, skrg udah ada nomernya ga repot nyarinya.
praktis sih praktis, tapi buat master2 yg udah bertahun-tahun main blogger, lah nubie seperti saya yang baru tahu, html, css dan script, malah tambah bingung
BalasHapusmau nyari aja susah minta ampun
xautrading blog
coba di klik bagian format template gan..
Hapusmodus pencariannya masih pake CTRL+F, kolomnya nampil dibagian pojok kanan atas frame tampilan itu.. atau bisa juga pake yg ada di mozilla atau browser lainnya..
semoga nyaman dengan tampilan baru nya gan.
Coba gan di cara menampilkan kode css buat lihat selengkapnya mengenai tampilan baru edit html.
HapusBelum ngerti saya om...masih bingung........
BalasHapusBelum terbiasa mgkn gan...
Hapusnanti jg ngga..
Gara-gara tampilan baru ini, template ane jadi kacau beliau tadi malam kang,..
BalasHapusMasih ngung-bingung,..
(mw cari script contoh : saja susahnya minta amit,..
Perlu penyesuaian mungkin,.. tks infonya kang,..
Gan saya mau nannya gimana cara ngilangin icon obeng ama tang di tmpilan edit html bru ini minta solusinya gan
BalasHapustapi sayangnya pada editor baru ini tidak ada mode expand, jadi tag yang isinya segudang harus di buka satu-satu ya???
BalasHapuskeren ilmunya bro ... semoga tetap sharing ilmu bloggernya kepada kita2. salam kenal mas bro :)
BalasHapuskunjungi website saya yah di http://www.royalcaribbean-indonesia.com
iya sob saya malah semakin bingung soal edit html yang baru ini soalnya semalam saya mau mengedit html ternyata expand widged nya sudah tidak ada dan setelah saya ctrl+f dan memasukkan kode yang saya cari juga tidak ada.
BalasHapusitu kira kira bagaimana ya sobat ?
terimakasih
Kalau sebselumnya pernah masukin script, pasti ada gan.. ngga mungkin ilang..
HapusMengenai expand widget yang ilang, bisa dipakai navigasi jump to widget, atau buat expand smua pake navigasi format template..
Selengkapnya baca di cara menampilkan kode css dan widget
thans gan buat penjelasannya sekarang sudah sedikit ngrti tentang edit hmml :)
HapusSama2 gan..
HapusSaya yakin, agan lebih paham kok dibanding ane.. :D
siip, makasih infonya :)
BalasHapusTampilannya sama persis dengan dreamweaver, tapi saya masih gak ngeh dengan tampilan baru ini,, ctrl+F gak berfungsi gan, mohon pencerahannya..
BalasHapusCTRL+F berfungsi kok gan, kalo pas pijit CTRL+F nanti muncul dipojok kanan atas dalam frame itu..
HapusCuma masih ada kelemahan, ngga bisa pake F3 buat pencarian berikutnya, kalo pijit F3 yang berfungsi malah kolom pencarian browsernya. Jadi klo menggunakan kolom yang ada di frame, harus gunakan enter.
Semoga membantu.
Mungkin bagi sebagian orang tampilan baru blogger ini lebih mudah ,, tapi bagi saya tambah pusing bos,, soalnya banyak kode2 yang gak tampil secara keseluruhan jadi susah editnya,,
BalasHapusKalo udah terbiasa pasti ngga kok gan..
HapusPasti lebih enak dan lebih gampang cari letak kesalahan kalo terjadi error pas edit HTML.
Gan gimana cara membuat kolom di bawah header, tapi di tampilan EDIT HTML yang baru ?
BalasHapustrus gimana cara mencari kode b:skin, seperti biasa kalau kita mau membuat kolom di bawah header, udah saya coba2 tapi gak ktemu ketemu.
tolong lah gan ajarin saya.
kunjungi juga blog saya sebagai pertinjauan
Udah dari TKP nih gan..
HapusKalo saya liat sih di blog agan juga ada tutorial menambah kolom dibawah header..
Klo masalahnya dengan tampilan baru edit HTML, cara cari b:skin nya lihat di sini gan.
http://opoes-on.blogspot.com/2013/04/menampilkan-kode-css-widget-di.html
Teknis pencariannya sama aja kek yg dulu, gunain CTRL+F.
NB:
Kalo di template saya, posisi b:skin ada di urutan nomor 42 tepat dibawah metatags, tapi pasti beda2 posisinya sama di template agan.
Awalnya saya juga kaget, wah gimana nih cara ngeditnya, ternyata blogspot ingin lebih memudahkan cara pengeditannya ya.
BalasHapusterimakasih infonya
mkasih gan... td aku pusing melihatnya
BalasHapuscara edit HTML H1 yang benar gmn ya gan ?
boss,. aku nyari kode ]]> di template yang baru kok gag nemu" yahh.. tolong bantuanya, di sebelah mana, nomor berapa..
BalasHapus]]> b:skin atau CDATA gan?
HapusLihat dimari gan http://opoes-on.blogspot.com/2013/04/menampilkan-kode-css-widget-di.html, soal urutan nomer pasti berbeda tergantung template yang agan pake..
kita juga punya nih artikel mengenai 'Editor', silahkan dikunjungi dan dibaca , berikut linknya
BalasHapushttp://repository.gunadarma.ac.id/bitstream/123456789/2339/1/02-01-013.pdf
trimakasih
semoga bermanfaat