Sahabat Blog Tutorial Campur Aduk, di artikel sebelumnya sudah diposting tentang Cara Memasang Widget Contact Form di Blogger. Kali ini merupakan lanjutan dari artikel sebelumnya tentang memasang form kontak di sidebar blogger, yang mana sekarang akan dijelaskan bagaimana Membuat Halaman Kontak di Blogger dengan menggunakan widget yang terdapat di Blogger tersebut. Caranya cukup mudah dan tidak memerlukan lagi fasilitas pihak ketiga, jika penasaran silakan simak bagaimana kemudahan memasang kontak di halaman blogger.
1. Pasang dahulu Widget Contact Form dari Blogger ke sidebar blogspot sahabat. Lihat caranya di halaman Memasang Widget Form Kontak di Blogger.
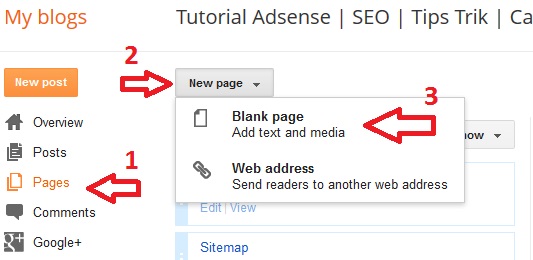
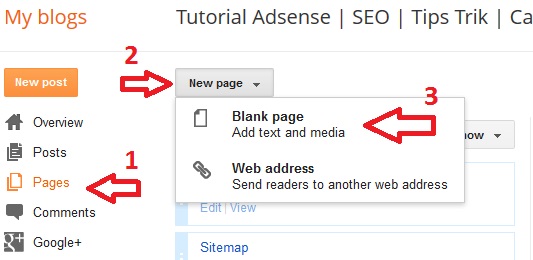
2. Buat sebuah halaman kosong, contohnya seperti dibawah ini.

Kemudian copy paste kode dibawah ini.
<form name='contact-form'> <div>Your Name : </div> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/> <div>Your Email: <em>(required)</em></div> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/> <div>Your Message: <em>(required)</em></div> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/> <div style='text-align: center; max-width: 450px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form>
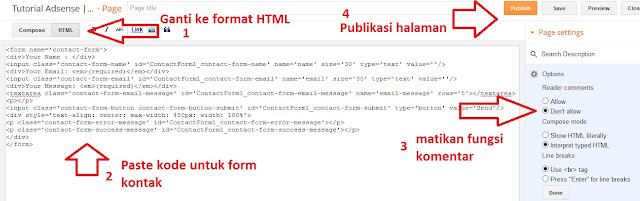
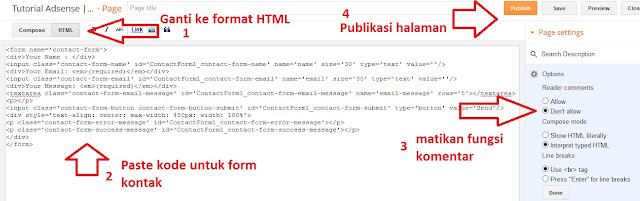
Jangan lupa ketika membuat halaman kontak ini, sahabat harus merubah posisi compose menjadi HTML, lihat gambar dibawah ini.
 Sekarang halaman kontak sudah bisa digunakan sepenuhnya. Sangat mudah dan simpel bukan? Nah, ada satu syarat untuk yang satu ini, yaitu sahabat jangan sampai menghapus widget contact yang sudah dipasang di sidebar sebelumnya. Dengan catatan widget tersebut harus ada dalam layout blogger, jika dihapus maka form yang ada dalam halaman kontak tidak bisa digunakan, karena widget ID tersebut hilang. Lalu bagaimana menyembunyikan atau menghilangkan form kontak di sidebar?
Sekarang halaman kontak sudah bisa digunakan sepenuhnya. Sangat mudah dan simpel bukan? Nah, ada satu syarat untuk yang satu ini, yaitu sahabat jangan sampai menghapus widget contact yang sudah dipasang di sidebar sebelumnya. Dengan catatan widget tersebut harus ada dalam layout blogger, jika dihapus maka form yang ada dalam halaman kontak tidak bisa digunakan, karena widget ID tersebut hilang. Lalu bagaimana menyembunyikan atau menghilangkan form kontak di sidebar?

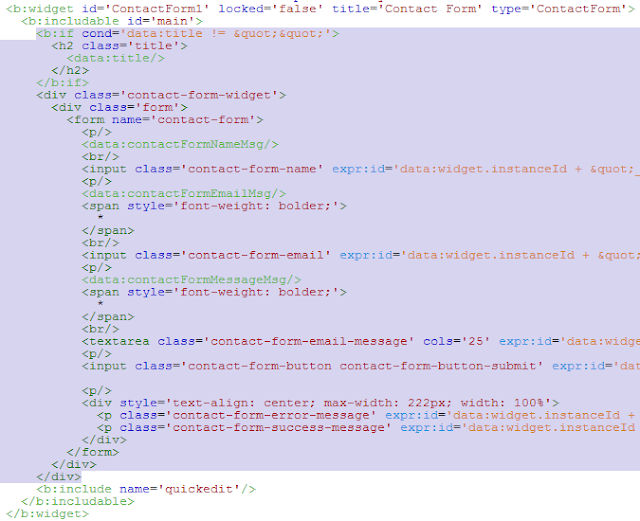
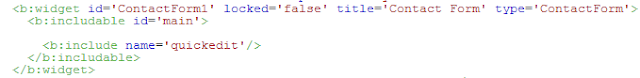
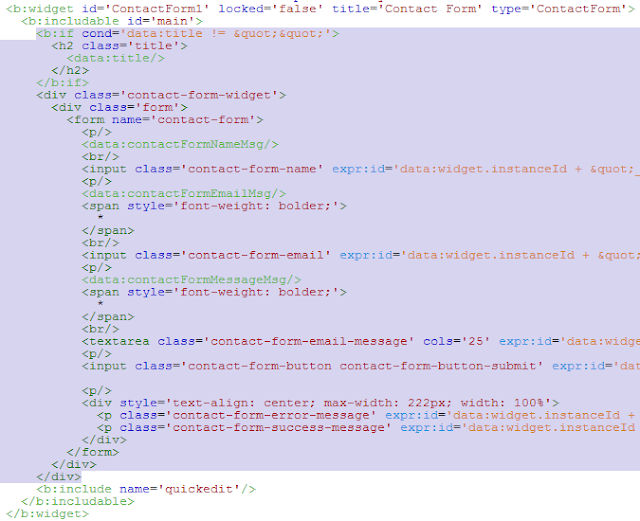
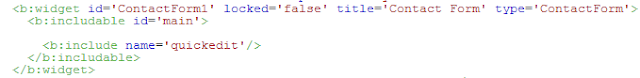
Kemudian hapus bagian yang diblok tersebut, sehingga menjadi seperti gambar dibawah ini.

Setelah selesai, klik simpan.
Sekali lagi untuk mengingatkan, setelah dihapusnya kode diatas tersebut, sahabat jangan sampai menghapus widget yang ada di bagian Layout, jadi biarkanlah tetap ada dalam layout supaya form kontak yang ada dihalaman kontak yang sudah sahabat buat tidak hilang.
Semoga bermanfaat dan membantu bagi yang ingin Membuat Halaman Kontak Di Blogger.
Bagaimana Membuat Halaman Kontak di Blogger?
Ikuti langkah-langkah dibawah ini, dan jika sahabat ingin melihat hasil dari halaman kontak tersebut, silakan lihat Contoh Kontak.1. Pasang dahulu Widget Contact Form dari Blogger ke sidebar blogspot sahabat. Lihat caranya di halaman Memasang Widget Form Kontak di Blogger.
2. Buat sebuah halaman kosong, contohnya seperti dibawah ini.

Kemudian copy paste kode dibawah ini.
<form name='contact-form'> <div>Your Name : </div> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/> <div>Your Email: <em>(required)</em></div> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/> <div>Your Message: <em>(required)</em></div> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/> <div style='text-align: center; max-width: 450px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form>
Jangan lupa ketika membuat halaman kontak ini, sahabat harus merubah posisi compose menjadi HTML, lihat gambar dibawah ini.

Cara menghilangkan form kontak di sidebar.
Masuk ke bagian edit HTML, dan cari kode seperti gambar dibawah ini.
Kemudian hapus bagian yang diblok tersebut, sehingga menjadi seperti gambar dibawah ini.

Setelah selesai, klik simpan.
Sekali lagi untuk mengingatkan, setelah dihapusnya kode diatas tersebut, sahabat jangan sampai menghapus widget yang ada di bagian Layout, jadi biarkanlah tetap ada dalam layout supaya form kontak yang ada dihalaman kontak yang sudah sahabat buat tidak hilang.
Semoga bermanfaat dan membantu bagi yang ingin Membuat Halaman Kontak Di Blogger.






makasih sob tutornya, ane dah masang ^_^
BalasHapusSama2 gan, semoga membantu dan bermanfaat..
HapusThanks komen dan kunjungannya..
Ok sama2 juga gan. ^_^
Hapusnggak ada contoh nya ya sob? makasih ^_^
BalasHapusAda gan, lihat di sidebar blog ini sama halaman contact ..
HapusThanks kunjungannya..
MAKASIH GAN !!!
BalasHapusTerima kasih gan, salam kenal dari mumulala.blogspot.com
BalasHapusbang, cara urbah urlnya jadi kontak.html gimana? saya buat kok blog_page.html ya?
BalasHapustolong bimbingannya :)
Makasih komen dan kunjungannya gan..
HapusCoba dihapus dulu yg itu.. tapi jangan lupa copy terleblih dahulu isinya..
Kemudian agan bikin Blank Page, dan langsung kasih judul dl page titlenya, misalkan "Kontak".
Nah setelah itu baru agan isi bagian contentnya..
Semoga membantu..
terimaksih ats infonya brow,,moga bermanfaat :)
BalasHapushttp://www.iptekbahari.blogspot.com
Sama2 mba.. thanks juga komen dan kunjunganya..
HapusNext time simpan URLnya di bagian Nama/URL, ngga perlu ngasih link mati ato hidup di kolom komen.. hehe
mantap gan, sangat bermanfaat, kunjungi juga http://prediksibola888.blogspot.com/
BalasHapusterima kasih gan tips yang bermanfaat
BalasHapusmakasi mas infonya , jadi pengen buat ne... salam blogger
BalasHapuskeep blog walking..
Sama2 gan, mudah2an bermanfaat..
HapusSalam blogger jg gan..
OK gan tengkyu ... dah berhasil saya pasang nih ...
BalasHapusSipp gan, sama2.. senang bisa membantu agan..
HapusMakasih komen dan kunjungannya..
Keren infonya, sangat menarik :)
BalasHapusmakasih atas infonya gan :D sangat bermanfaat
BalasHapusSaya pelajari dulu gan, maklum blogger pemula saya.
BalasHapusthankz infox gan :))
BalasHapusrextor-software.blogspot.com
Thanks gan atas infonya, sangat membantu :v
BalasHapushttp://impala-ibmi.blogspot.com
Terimakasih sobat. dari sekian banyak tutorial anda paling cocok buat ane.
BalasHapusKalo pesannya ke mana dikirimnya mas? Kan ga ada form method postnya?
BalasHapuslangsung dicoba deh gan,, thank you
BalasHapusmantafffffffffffffffffff, Alhamdulillah ane berhasil buatnya,,,, https://lh4.googleusercontent.com/-LlQd2A7wHk4/Ueq96IDFIwI/AAAAAAAAA7k/iDkgWi3wsPI/h120/03.gif
BalasHapuswah mas, kenapa tidak langsung di copas ke Laman aja kode yang buat widgetnya... ?
BalasHapuskira-kira bisa gak yah :)
wah keren juga yah, blog ada laman kontaknya. jadi jika ada pengunjung yang tertarik dengan artikel kita bisa langsung di sampein lewat laman kontak, tanpa harus menyebarkan emal. makasih sob
BalasHapusCara ubah warna pada form gimana min?
BalasHapusTRims infonya.
BalasHapusbtw, untuk melihat hasil inputan form tsb dimana ?
Untuk melihat hasilnya, bisa dicek inbox email agan.
HapusDengan syarat, yang kirim harus gunakan email valid, untuk kebutuhan komunikasi selanjutnya.
Trims udah berkunjung.
bingung kak bnyk scrip
BalasHapus